HOWDOYOUDOIT2: Gör en GIF-animation
Vad: GIF-animation Tutorial.
Var: Photoshop (I alla fall CS3 och uppåt, denna i CS5)

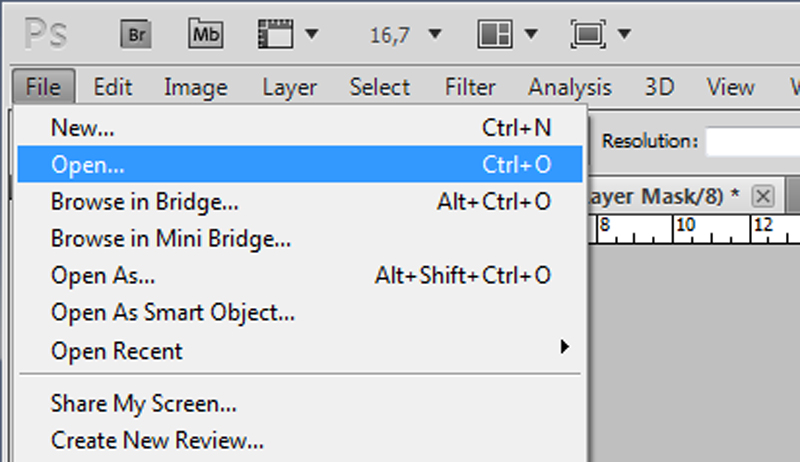
OK, en GIF-animation är alltså en bild som "rör sig", som den här. Ett tips är att använda många bilder som ligger ganska nära varandra i ett rörelseschema. Självklart kan du också bara göra ett bildspel av en GIF-animation och bara visa upp bilder, men om du har seriefotat något, kanske någon som vinkar, så kan du få den "bilden" att röra sig, vilket är lite snyggare och mödan värt. Att göra en GIF-animation är inte särskilt svårt, men det innehåller endel steg. Börja som vanligt med att öppna de filer du vill använda. Du behöver alltså minst två bilder, men du kan använda hur många som helst. Tänkt på att om du har många bilder så blir filen väldigt stor, och tillslut kommer Photoshop inte klara av att spara filen, utan programmet kommer hänga sig och du kommer slita ditt hår. Lagom är bäst.

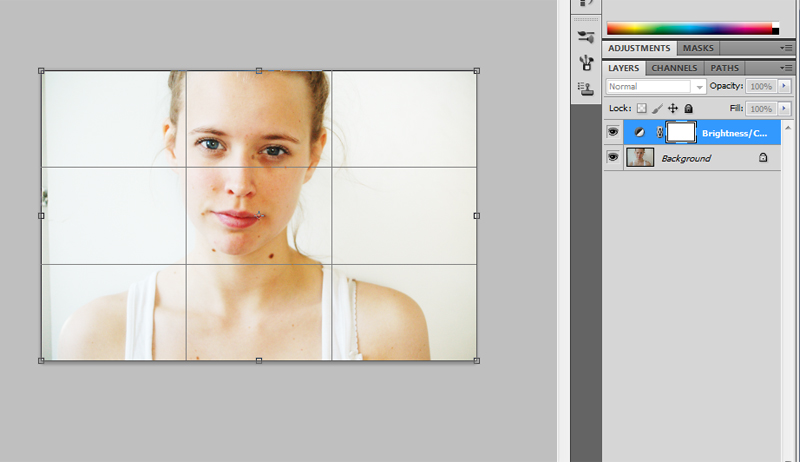
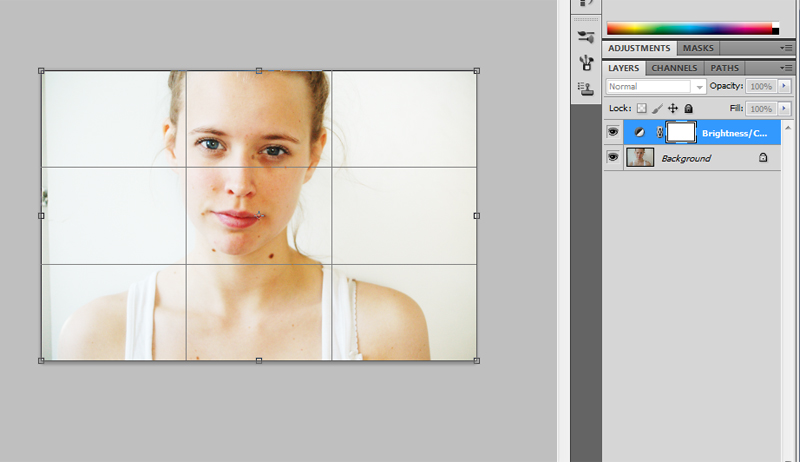
I vanlig ordning är det sedan dags att redigera bilderna, om så behövs. Färger och sådan är smart att ordna först. Kom också ihåg att beskära alla bilder i samma storlek, så att alla bilder passar ihop. Jag väljer som vanligt 800 px.

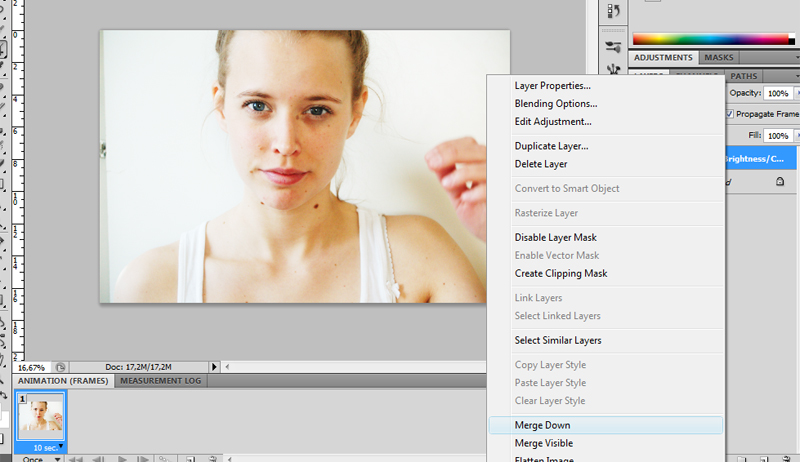
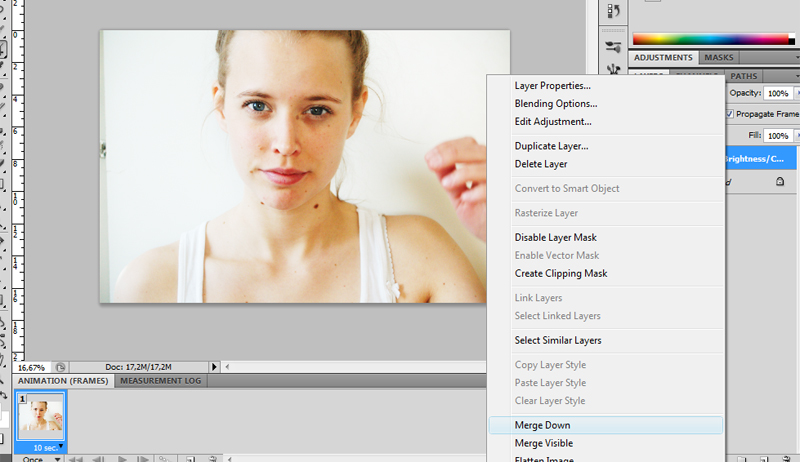
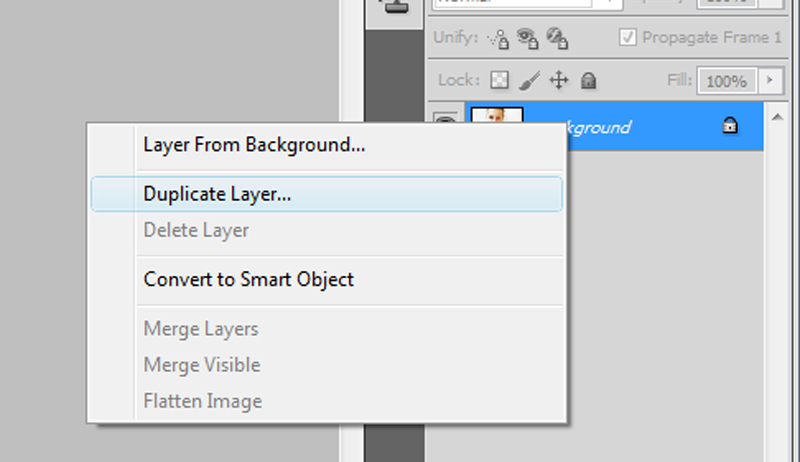
När du redigerat klart dina bilder är det viktigt att lägga ihop bilden så det blir ett lager. Smartast är att ta Flatten image. Men alla alternativ (Merge och Flatten) funkar alldeles utmärkt.

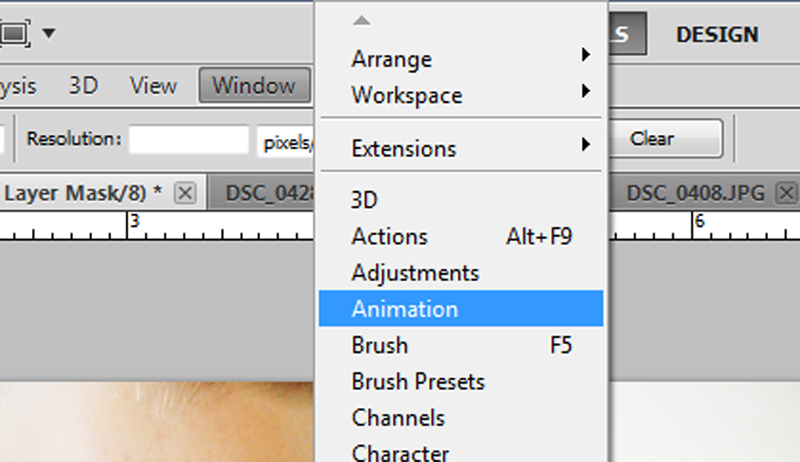
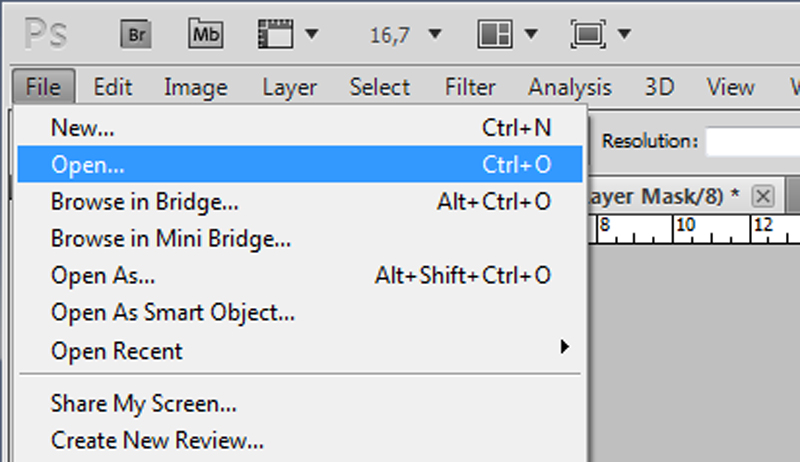
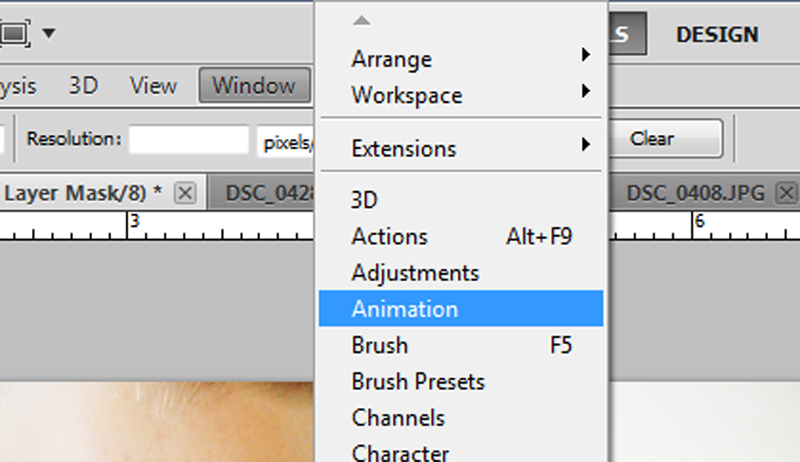
OK, för att få igång själva animationsfönstret går du in på Window i Arkiv-menyn högst upp. Där väljer du Animation.

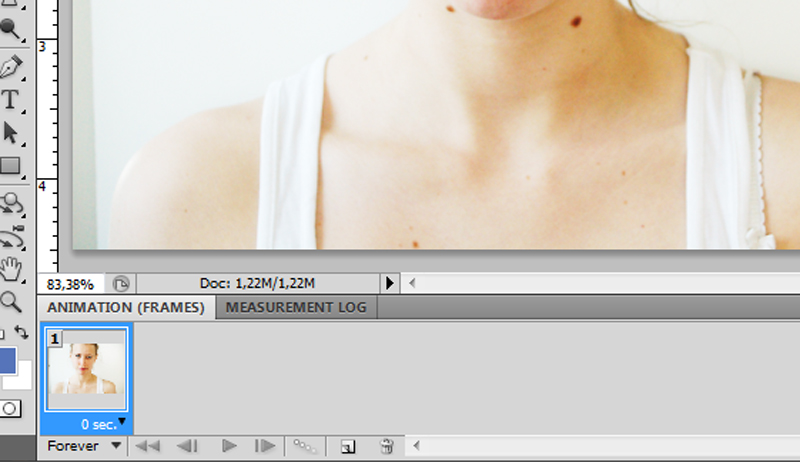
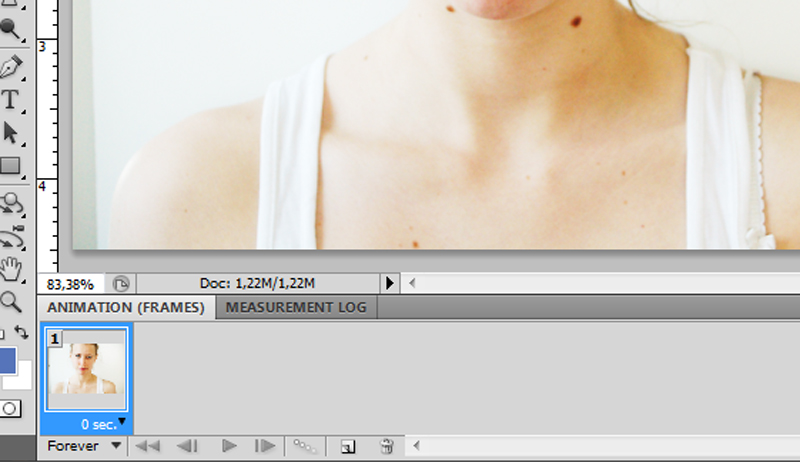
Då bör det se ut såhär. Om det inte gör det så kan du kolla längre ner hur man gör. Any who.

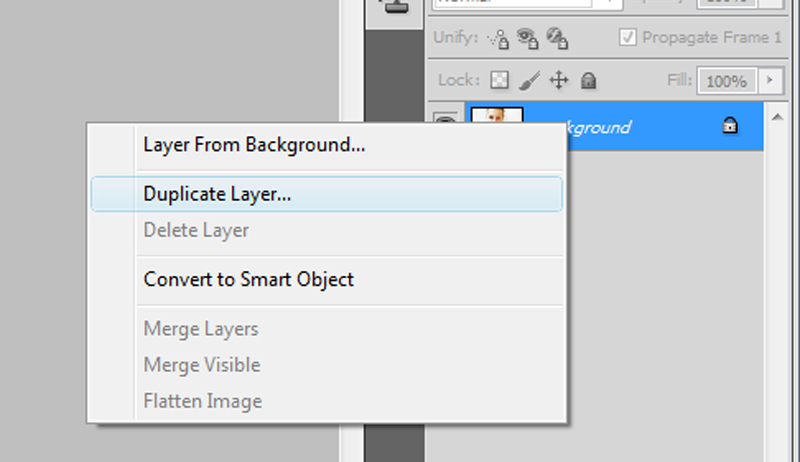
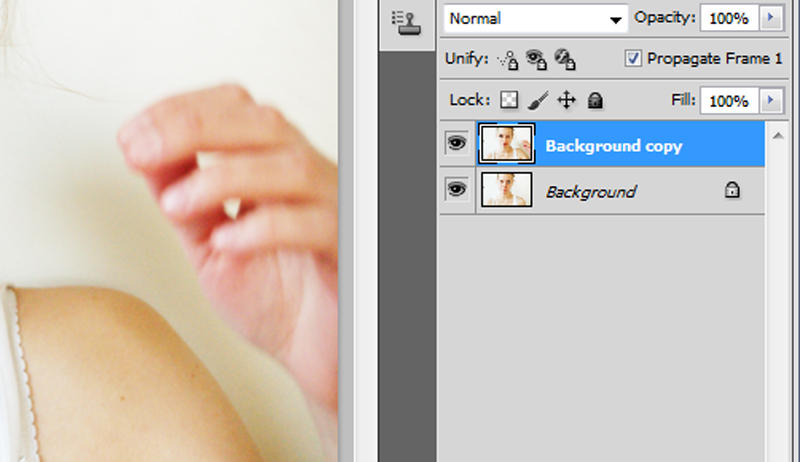
Duplicera sedan in alla bilder/lager du vill använda till din GIF i den bilden som du vill att animationen ska börja med. Första lagret med andra ord.

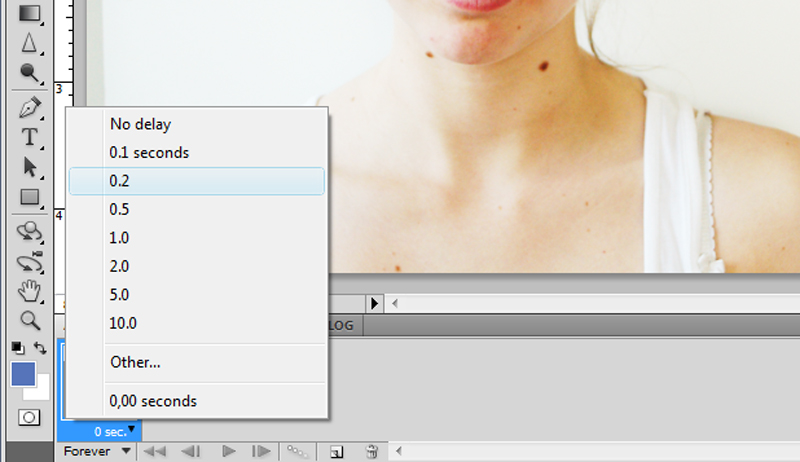
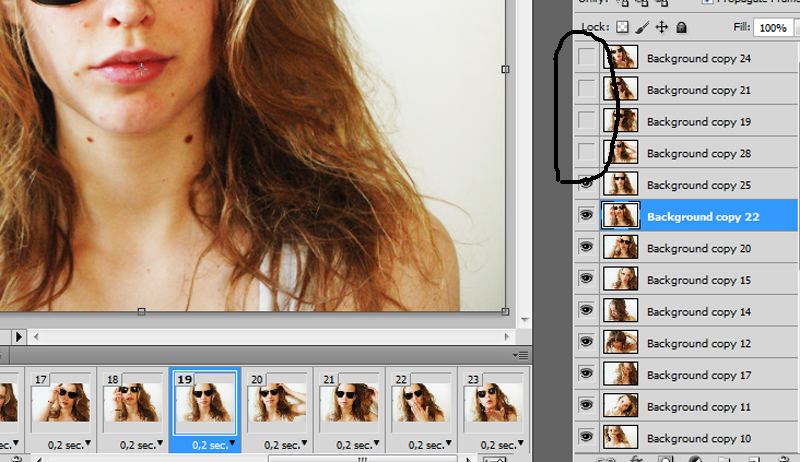
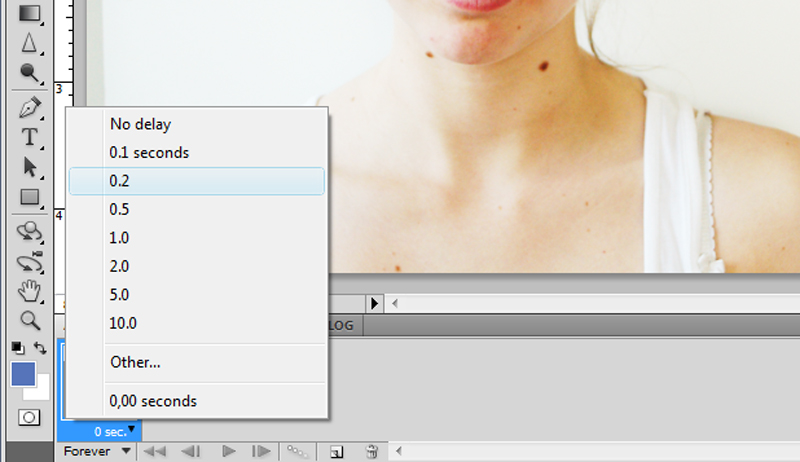
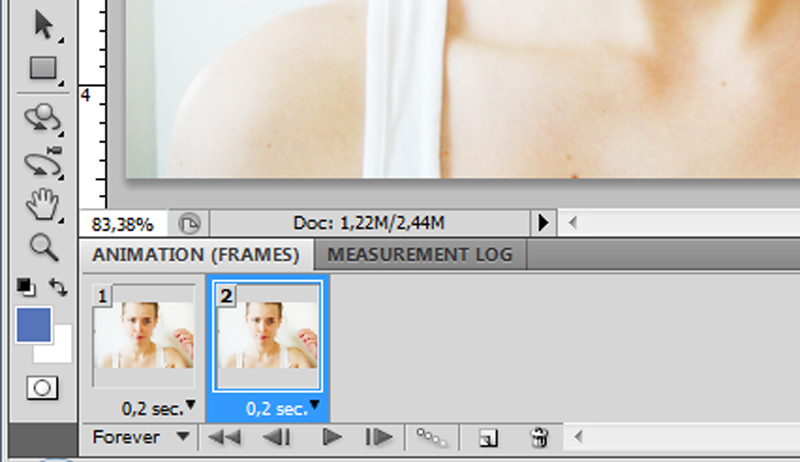
Sedan kan du ta en titt i Animationsfönstret. Det ser ut som ovan. Om du klickar på där det står 0 sec. så kan du ändra hur lång tid varje bild ska visas. Det är smart att ordna det innan du börjar göra massa nya lager i Animationsfönstret, om du börjar med detta kommer alla rutor få samma tid, annars får du ordna varje lager för sig efteråt. Alltså, ändra 0 sec. till nåt annat. 0,2 sec. brukar vara lagom. Men du kan förhandsgranska animationen genom att klicka på playknappen.

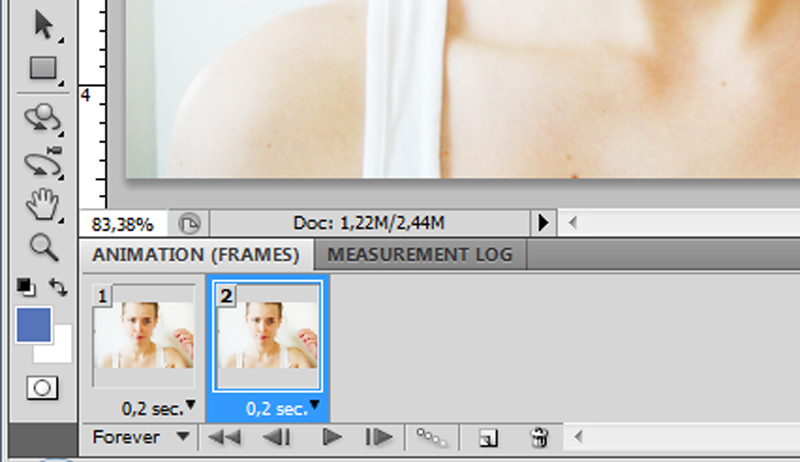
OK, det är nu det börjar på riktigt. Evighetsjobbet. Gör ett nytt lager i Animationspaletten med den sedvanliga Nytt lager-knappen (bredvid Soptunnan/Delete). Det kommer då se ut som ovan. Första gången du gör detta måste du gå till första Animationslagret. Markera alltså detta.

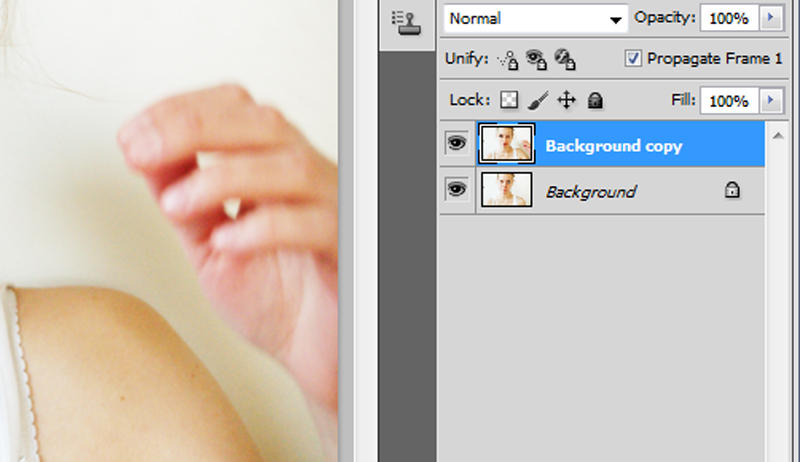
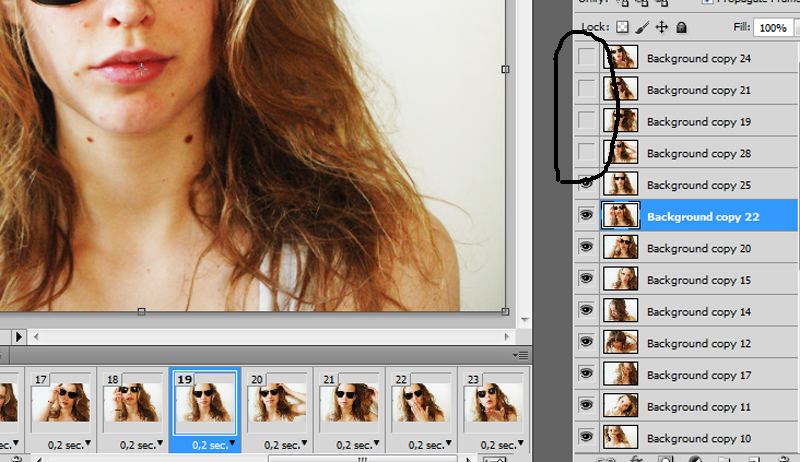
Ta sedan en titt i Lagerpaletten (till höger i fönstret). Den bilden du vill ska synas i det Animationslagret du har markerat, det ska vara den sista synliga bilden. Alltså ska det inte vara ett öga i de lager som inte ska synas. Inga konstigheter?

Sådär alltså: Om jag står i ett Animationslager och det inte är sista bilden, lär det finnas osynliga lager i lagerpalletten. Om jag sedan väljer nästa Animationslager, borde det finnas färre osynliga lager, så att det kommer en ny bild i varje Animationslager. Nu är det bara att ta Nytt lager > Göra synligt tills du har med alla bilder i Animationsfönstret.

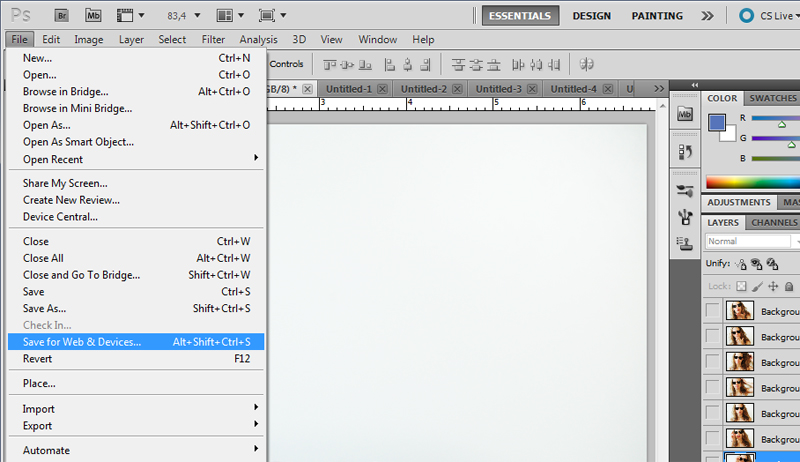
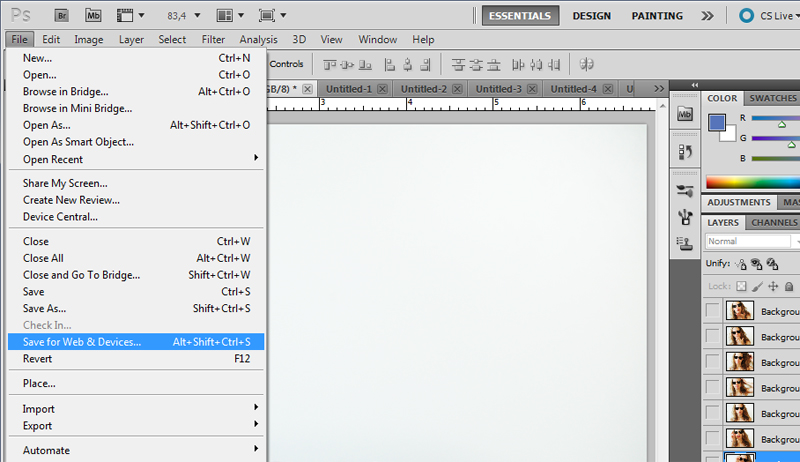
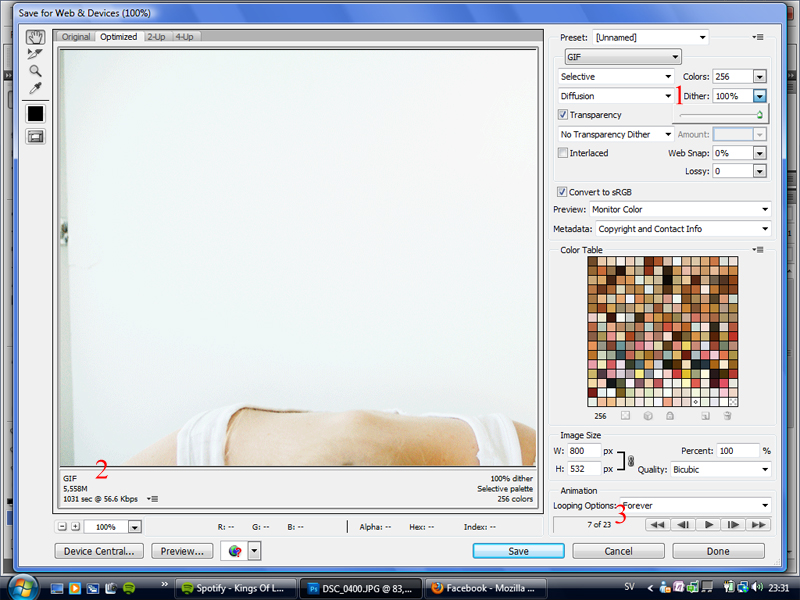
När du slutligen är klar är det dags att spara. Det funkar inte riktigt som vanligt. För att spara väjer du Save for Web & Devices... i Arkiv-menyn eller klicka ALT+SHIFT+CTRL+S.

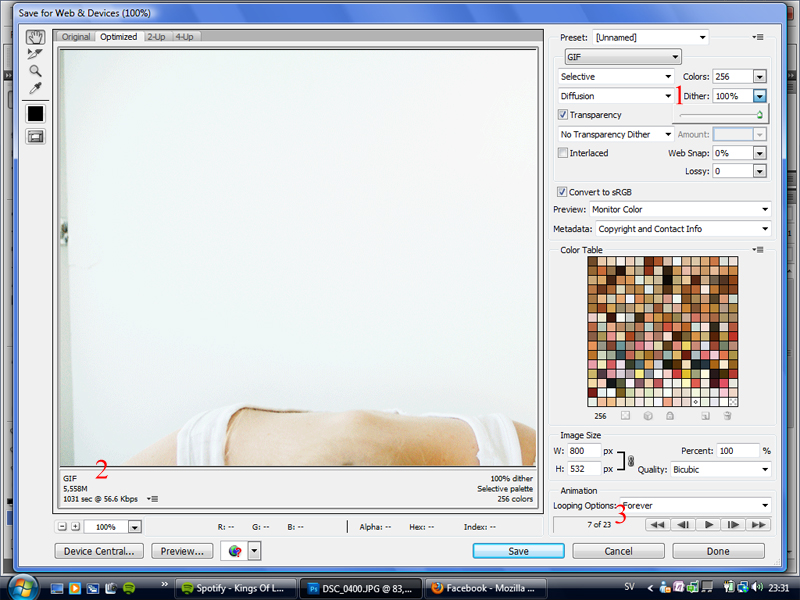
Då lär detta fönster dyka upp. Det är ganska segt och hänger sig lätt, så ha tålamod. Det är mycket knappar och mackapärer här, men det är inte så mycket man behöver ha koll på. Här är de viktigaste grejorna:
1. Dither är ett sätt att justera kvalitén. Det blir lite sämre kvalité ju lägre procentantal, men å andra sidan får du en mindre bild. Blogg.se kan ladda upp max 8 MB i bilder åt gången.
2. Här nere kan du se lite olika fakta, bland annat hur stor bilden är. Bra att hålla koll.
3. Här nere kan du bestämma hur animationen ska spelas upp. Standarden är att den håller på föralltid, alltså att den bara börjar om när den kommit till slutet. Du kan också förhandsvisa animationen här, genom att klicka play.
När du är nöjd och klar klickar du bara Spara (Save) och döper filen. Inga konstigheter.

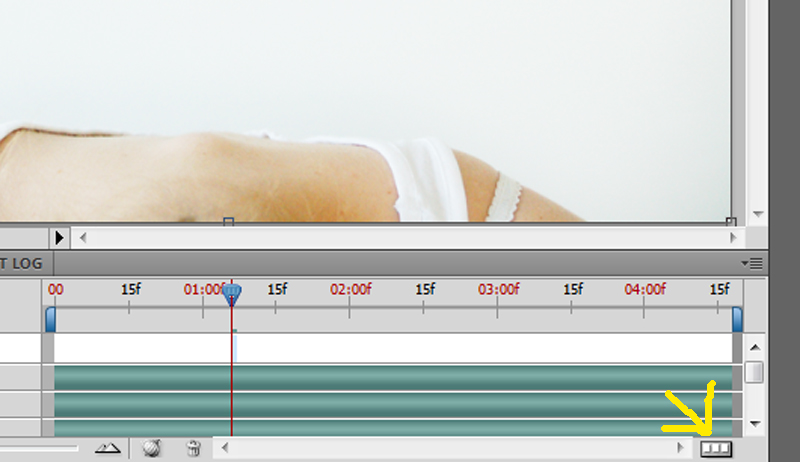
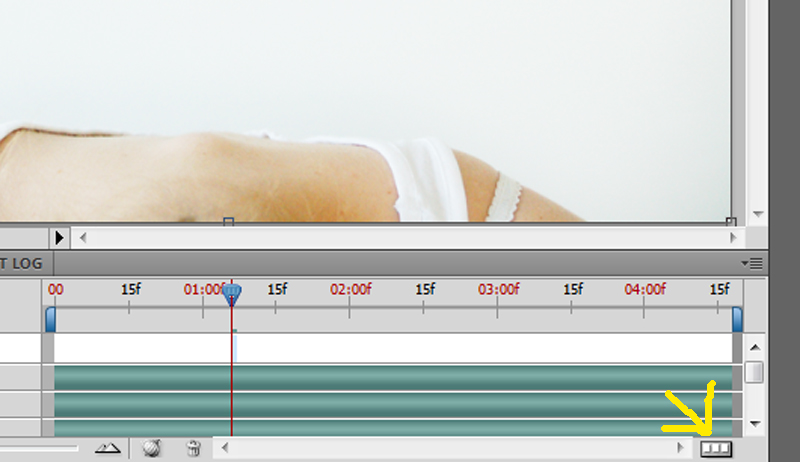
OK, det var det här jag pratade om tidigare. Det kan se lite konstigt ut i Animationsfönstret, sedan beror det ju på hur man vill att det sla se ut, men jag föredrar att bara visa bildrutor, vilket är enklare. För att komma från den här layouten till bildrutor klickar du på ikonen som den gula pilen pekar på.
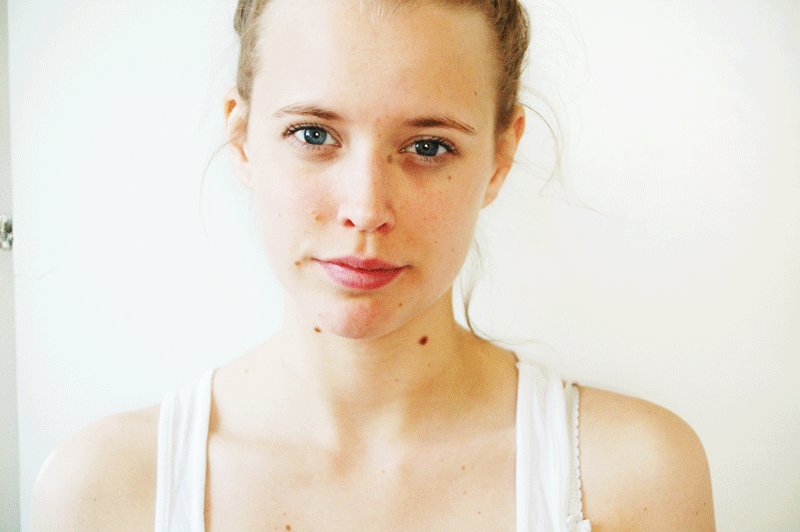
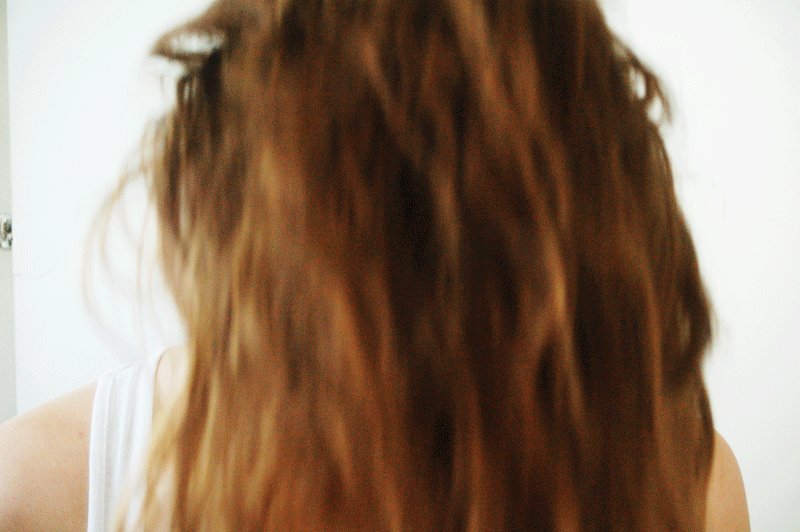
Såhär blev resultatet:

Var: Photoshop (I alla fall CS3 och uppåt, denna i CS5)

OK, en GIF-animation är alltså en bild som "rör sig", som den här. Ett tips är att använda många bilder som ligger ganska nära varandra i ett rörelseschema. Självklart kan du också bara göra ett bildspel av en GIF-animation och bara visa upp bilder, men om du har seriefotat något, kanske någon som vinkar, så kan du få den "bilden" att röra sig, vilket är lite snyggare och mödan värt. Att göra en GIF-animation är inte särskilt svårt, men det innehåller endel steg. Börja som vanligt med att öppna de filer du vill använda. Du behöver alltså minst två bilder, men du kan använda hur många som helst. Tänkt på att om du har många bilder så blir filen väldigt stor, och tillslut kommer Photoshop inte klara av att spara filen, utan programmet kommer hänga sig och du kommer slita ditt hår. Lagom är bäst.

I vanlig ordning är det sedan dags att redigera bilderna, om så behövs. Färger och sådan är smart att ordna först. Kom också ihåg att beskära alla bilder i samma storlek, så att alla bilder passar ihop. Jag väljer som vanligt 800 px.

När du redigerat klart dina bilder är det viktigt att lägga ihop bilden så det blir ett lager. Smartast är att ta Flatten image. Men alla alternativ (Merge och Flatten) funkar alldeles utmärkt.

OK, för att få igång själva animationsfönstret går du in på Window i Arkiv-menyn högst upp. Där väljer du Animation.

Då bör det se ut såhär. Om det inte gör det så kan du kolla längre ner hur man gör. Any who.

Duplicera sedan in alla bilder/lager du vill använda till din GIF i den bilden som du vill att animationen ska börja med. Första lagret med andra ord.

Sedan kan du ta en titt i Animationsfönstret. Det ser ut som ovan. Om du klickar på där det står 0 sec. så kan du ändra hur lång tid varje bild ska visas. Det är smart att ordna det innan du börjar göra massa nya lager i Animationsfönstret, om du börjar med detta kommer alla rutor få samma tid, annars får du ordna varje lager för sig efteråt. Alltså, ändra 0 sec. till nåt annat. 0,2 sec. brukar vara lagom. Men du kan förhandsgranska animationen genom att klicka på playknappen.

OK, det är nu det börjar på riktigt. Evighetsjobbet. Gör ett nytt lager i Animationspaletten med den sedvanliga Nytt lager-knappen (bredvid Soptunnan/Delete). Det kommer då se ut som ovan. Första gången du gör detta måste du gå till första Animationslagret. Markera alltså detta.

Ta sedan en titt i Lagerpaletten (till höger i fönstret). Den bilden du vill ska synas i det Animationslagret du har markerat, det ska vara den sista synliga bilden. Alltså ska det inte vara ett öga i de lager som inte ska synas. Inga konstigheter?

Sådär alltså: Om jag står i ett Animationslager och det inte är sista bilden, lär det finnas osynliga lager i lagerpalletten. Om jag sedan väljer nästa Animationslager, borde det finnas färre osynliga lager, så att det kommer en ny bild i varje Animationslager. Nu är det bara att ta Nytt lager > Göra synligt tills du har med alla bilder i Animationsfönstret.

När du slutligen är klar är det dags att spara. Det funkar inte riktigt som vanligt. För att spara väjer du Save for Web & Devices... i Arkiv-menyn eller klicka ALT+SHIFT+CTRL+S.

Då lär detta fönster dyka upp. Det är ganska segt och hänger sig lätt, så ha tålamod. Det är mycket knappar och mackapärer här, men det är inte så mycket man behöver ha koll på. Här är de viktigaste grejorna:
1. Dither är ett sätt att justera kvalitén. Det blir lite sämre kvalité ju lägre procentantal, men å andra sidan får du en mindre bild. Blogg.se kan ladda upp max 8 MB i bilder åt gången.
2. Här nere kan du se lite olika fakta, bland annat hur stor bilden är. Bra att hålla koll.
3. Här nere kan du bestämma hur animationen ska spelas upp. Standarden är att den håller på föralltid, alltså att den bara börjar om när den kommit till slutet. Du kan också förhandsvisa animationen här, genom att klicka play.
När du är nöjd och klar klickar du bara Spara (Save) och döper filen. Inga konstigheter.

OK, det var det här jag pratade om tidigare. Det kan se lite konstigt ut i Animationsfönstret, sedan beror det ju på hur man vill att det sla se ut, men jag föredrar att bara visa bildrutor, vilket är enklare. För att komma från den här layouten till bildrutor klickar du på ikonen som den gula pilen pekar på.
Såhär blev resultatet:

Kommentarer
Trackback



